原文地址:https://danilafe.com/blog/blog_microfeatures/
如果您需要远程电脑维修或者编程开发,请加我微信咨询。
不久前,Hillel Wayne 发表了一篇题为 Microfeatures I’d like to see in more languages 的文章。在这篇文章中,他描述了三种编程语言特性:基本特性、深度嵌入特性和便利特性。Hillel 的观点是,语言设计者通常专注于前两种特性,但便利特性因其实现成本低,更容易在项目之间切换,并能提高用户体验。
我已经经营博客有一段时间了——最早的一些文章可以追溯到2015年(由于质量问题,这些文章已不再显示)。在这段时间里,我一直在寻找改进网站的方法,并发现了许多方便但实现简单的小功能。这些功能不会决定网站的成败,但它们的存在能提升用户体验。我认为这些功能类似于 Hillel 所说的“微特性”。如果你有兴趣为自己的网站添加一些功能,不妨浏览一下这个列表,看看有没有什么能引起你的共鸣!
最后需要说明的是,这篇文章并不是建议所有博客或个人网站都应具备这些微特性。有些想法只适合某些特定类型的内容和写作风格,不需要不加选择地应用。
让我们开始吧!
边注
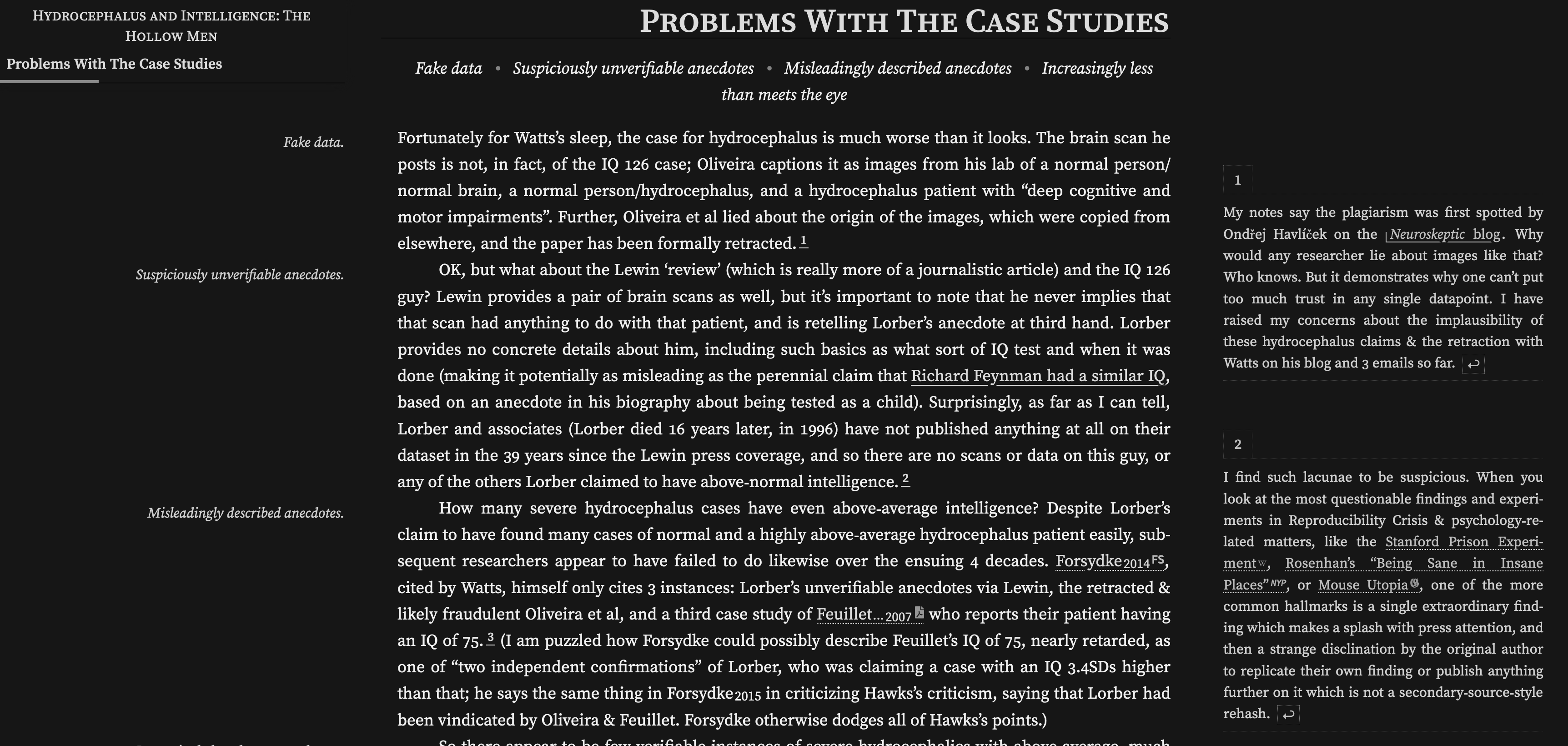
Gwern 被我称为边注之王。他的文章大量使用边注(至少在我读过的文章中是这样)。这是我在 Hugo 中实现自己边注的灵感来源。可以查看他关于脑积水的页面;以下是我撰写本文时的页面截图:

边注的优点在于可以在不打断主文章流的情况下提供额外信息。你可以为好奇的读者提供更多细节,或者像Gwern那样用边注引用研究或来源。无论哪种情况,阅读体验都比脚注更愉快,因为脚注通常需要滚动到页面底部再返回顶部。
我称Gwern为“边注之王”的另一个原因是这篇关于边注的页面。在这里,Gwern 记录了许多实现边注的方法,主要受到 Tufte CSS 的启发。页面非常详细,甚至包含了一个链接到我的作品,尽管它不太为人所知!如果你有兴趣用边注增强你的网站,我强烈推荐你去看看。
目录
并非所有个人网站都包含目录(TOC),但它们是很有用的。它们有两个主要作用:
- 让读者一目了然地看到文章的大纲。
- 让读者能够快速导航到感兴趣的部分,而无需滚动。
静态网站生成器(如我使用的 Hugo)通常可以自动生成目录,因为它们已经在生成 HTML,并且知道页面中有哪些标题。例如,Hugo 提供了TableOfContents 方法。我相信其他网站技术也有类似的功能。
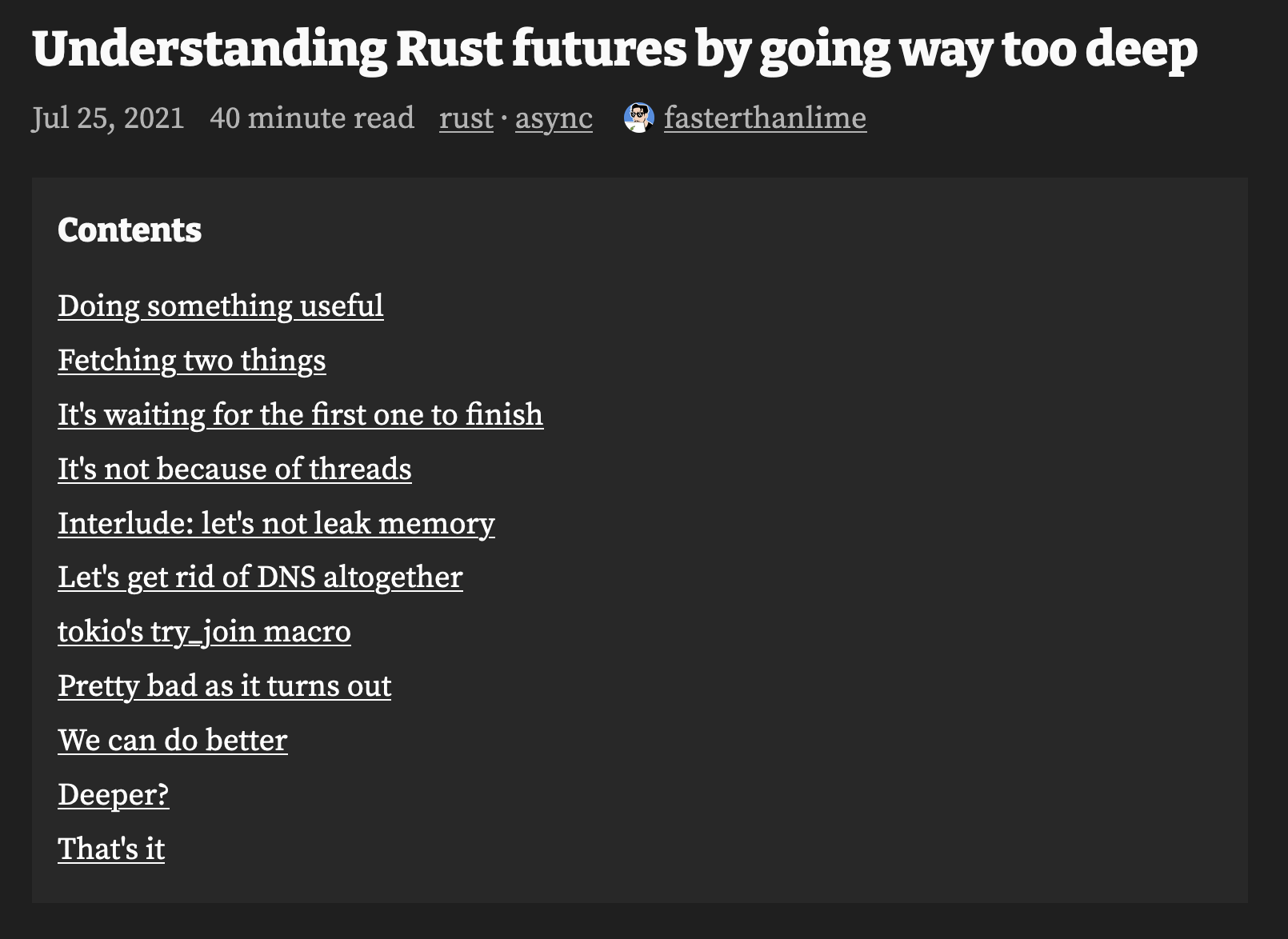
尽管如此,我实际花了相当长时间才找到一个包含目录的常访问网站作为示例。第一个找到的是 Faster than Lime 的一篇关于Rust 的 Futures的文章;以下是撰写本文时的截图:

目录的质量和价值当然取决于页面本身的章节安排——以及页面是否有章节——但在我看来,即使是相对简单的页面,导航的好处也显而易见。
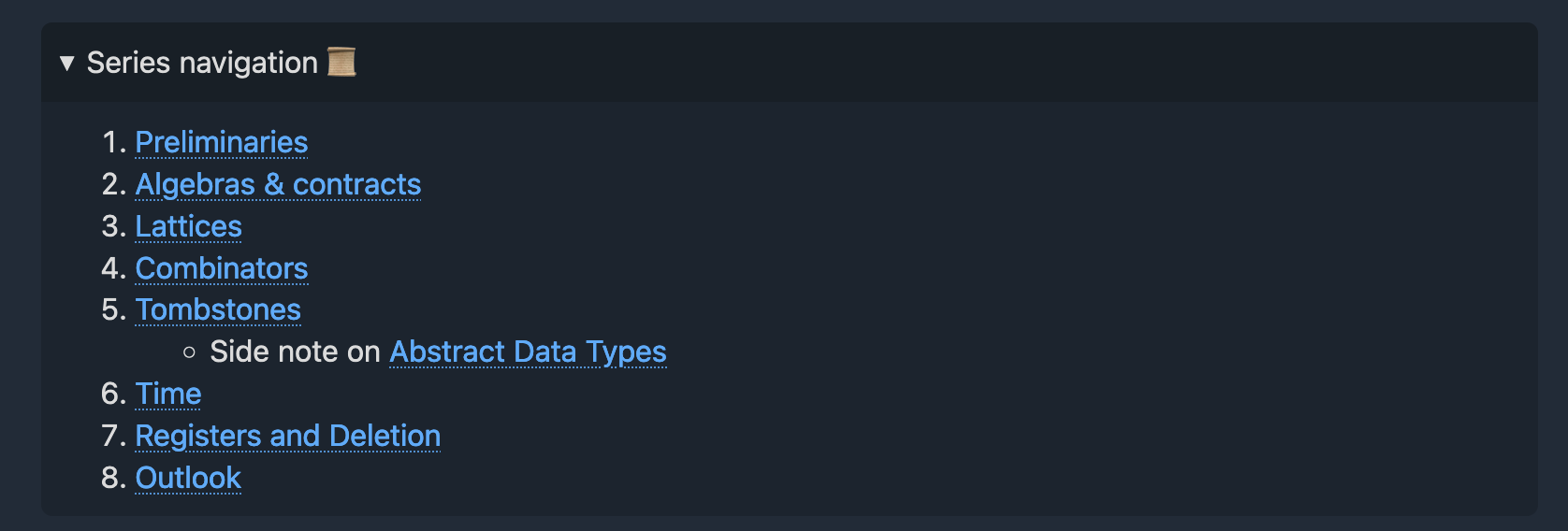
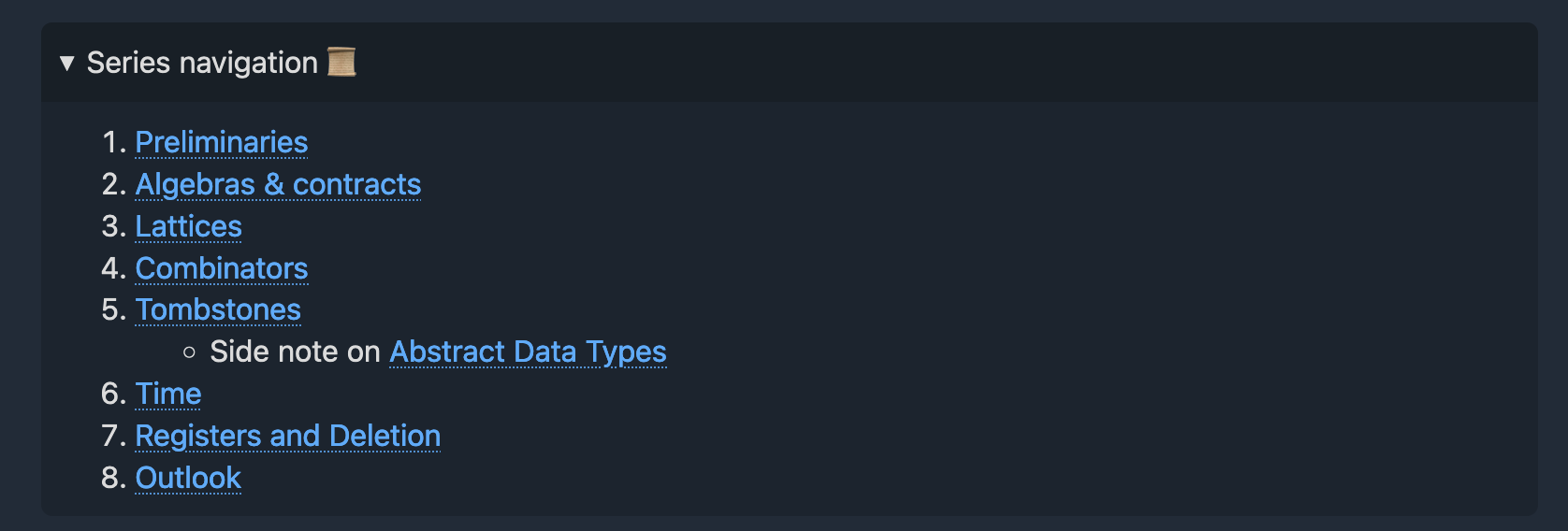
作为一个荣誉提名,我想展示 Lars Hupel 的网站。据我所知,网站的页面没有 内部 目录。然而,属于某个系列的页面(例如CRDTs简介)有跨越整个系列的目录。

我也觉得这很不错,尽管它确实错过了页面内的标题。
附加功能:显示页面进度
我提到目录可以传达页面的结构。然而,它们在你开始阅读之前就显示了页面结构。在其“基本形式”中,读者在开始阅读后不再受益于目录。\[注:当然,除非他们跳回文章顶部并再次找到目录。\]
如果你想在读者处于页面中间时显示进度,可以使用页面进度条。我在阅读Quanta Magazine时注意到一个进度条;它看起来像这样(记录我滚动浏览撰写时的最新文章):

一个直接的想法是,这完全可以用浏览器的常规滚动条替代,后者始终显示在页面侧面。然而,滚动条可能会令人误解。如果你的页面有评论部分,评论可能会使页面看起来长得吓人。同样,引用其他页面和一般的“页脚材料”也会算入滚动条,但不会算入进度条。
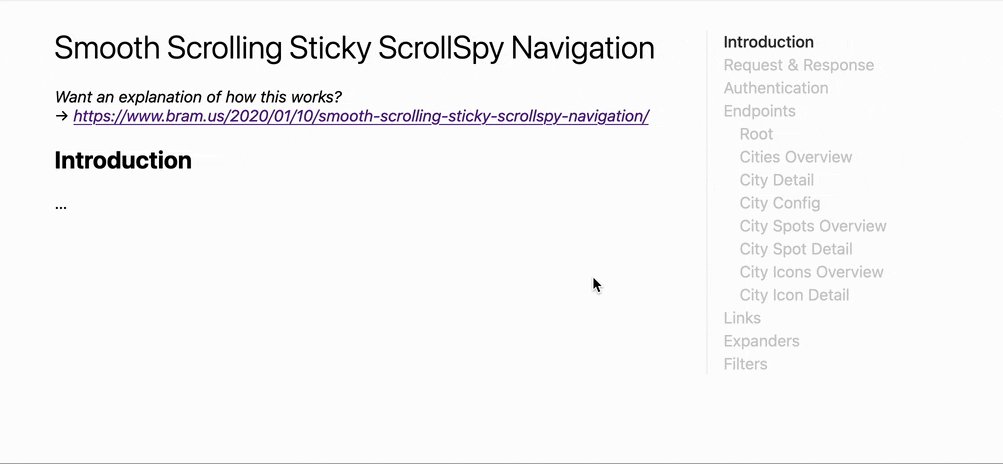
结合这两者,你可以想象一个始终可见的目录,其中突出显示当前所在的章节。通过这样的功能,你可以随时看到自己所在的位置(包括大致估计你在页面中滚动了多远),同时还能看到当前章节在更广泛结构中的位置。我以前见过这种做法,但一时想不起哪个网站实现了这种功能;作为备选方案,这里有 CSS Tricks 教程展示了如何实现动态目录,以及我滚动浏览它的录屏:

易于链接的标题
如何将页面的某个部分链接给你的朋友?在 HTML 中有一个明确定义的机制:你可以使用特定 HTML 元素的 ID,并将其作为 #some-id 添加到页面链接的末尾。然后,该链接会将用户带到那个特定的 HTML 元素。我可以这样做,例如链接到
如何发现要链接的页面部分的 ID?ID 不是“可视”属性;它不会显示给用户,而是 HTML 本身的细节。因此,在任何给定页面上,即使每个元素都有一个唯一的、可链接的 ID,我也无法在不进入 Inspect Element 并尝试在 HTML 树中找到 ID 的情况下使用它。
简单的解决方案是将你想要轻松“链接”的元素本身变成链接!然后,用户可以右键单击相关元素(可能是标题),并单击 Copy Link。这样就简单多了!为了演示类似的想法,这里是链接到本段的链接。你现在可以使用上下文菜单选择 Copy Link,在浏览器中粘贴它,瞧——你又回到了这里!
与目录类似,许多网站技术提供了大部分工具来支持此功能。我经常遇到的页面具有每个标题的唯一 ID,但没有可点击的链接!我最终不得不使用检查元素来找到锚点。
这个想法的一个变体——如果你不想将整个标题或标题变成链接——是包括一个可点击的元素(在之前或之后)作为该标题的链接。你可以单击该元素来获取链接信息,而不是(图标还告诉你这是可能的)。Hugo 的文档就是这样做的:这是一个任意页面的截图。

分组系列文章
一些作者喜欢在特定主题上写得很长;为了更快地将内容传递给读者(并使结果页面不那么令人生畏),将一个主题分成多个系列是有意义的。最简单的方法是只……发布几篇相关文章,可能具有相关的名称,并相互链接。完成!
但如果多花点功夫,系列阅读和系列写作的体验会更好。与其手动插入链接,你可以配置你的网站自动为系列中的页面添加“下一页”和“上一页”按钮。你还可以为特定系列提供概述,并创建一个“导航中心”。
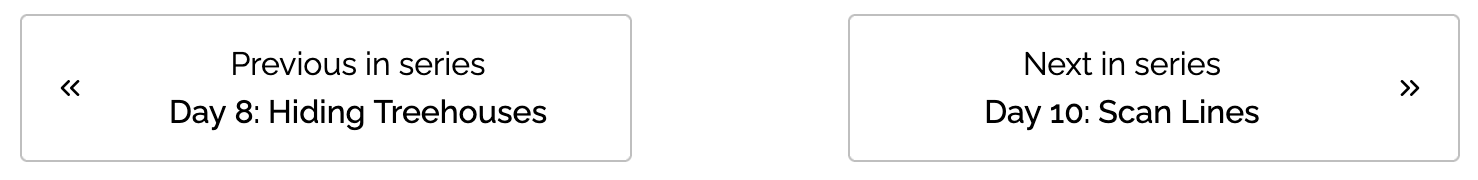
例如,Chapel 语言博客有导航按钮。这是Advent of Code 系列中的一篇文章的截图:

我在目录部分提到过这一点,但 Lars Hupel 的网站有跨系列链接的目录。我不确定它是自动生成的还是手写的,但它确实很好。

对话
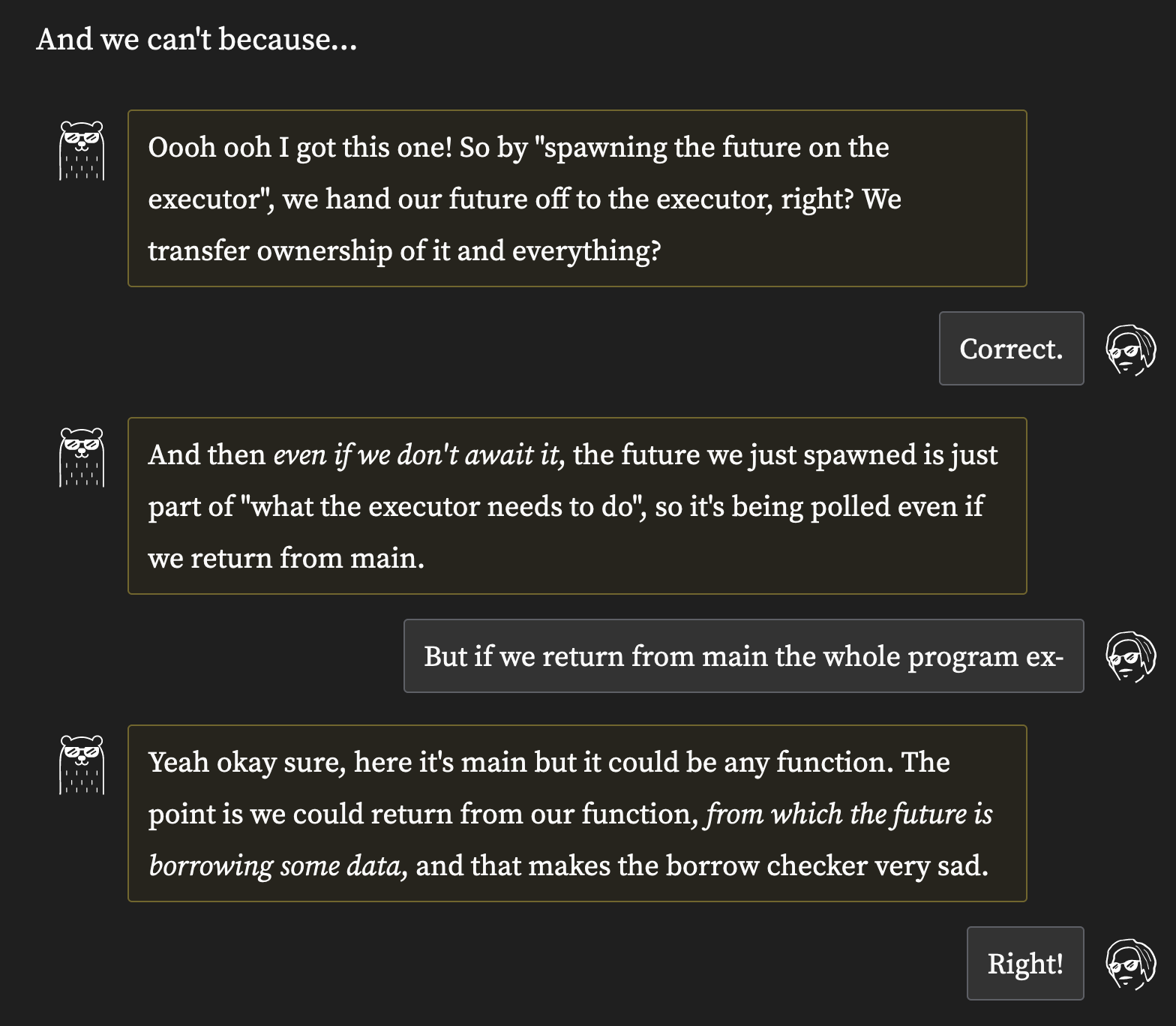
我第一次在 Xe Iaso 的网站上遇到对话,但我认为我最常在 Faster than Lime 的文章中看到它们。作为例子,这里有一个关于 Rust’s futures的文章中的小对话。撰写时,它看起来像这样:

即使是技术写作,使用对话也不是一个特别新颖的想法。我知道我在教科书中见过;可能是操作系统:三个简单的部分中的一部分。它可以帮助从一个不太有经验的角度提出问题,因此可能表达读者自己可能有的疑虑。当然——就像“酷熊”和 Xe Iaso 的许多角色——它可以改变语调,使页面更有趣。
带有来源的代码块
这是由一位读者推荐给我的,所以我会谈谈我的页面!
当我在写关于编译器的文章时,一位读者给我发邮件指出他们在各种代码块中迷失了。我的页面显示了我正在编写的代码,但项目已经超出了单个文件。因此,我会在一个时刻修改一个文件的中途,然后在下一个时刻修改另一个文件。这促使我为我的代码块添加装饰器,看起来像这样:
| |
装饰器显示了代码来自哪个文件以及显示了哪些行。如果你单击文件名,装饰器会链接到我的 Gitea 实例,允许你在上下文中阅读代码。
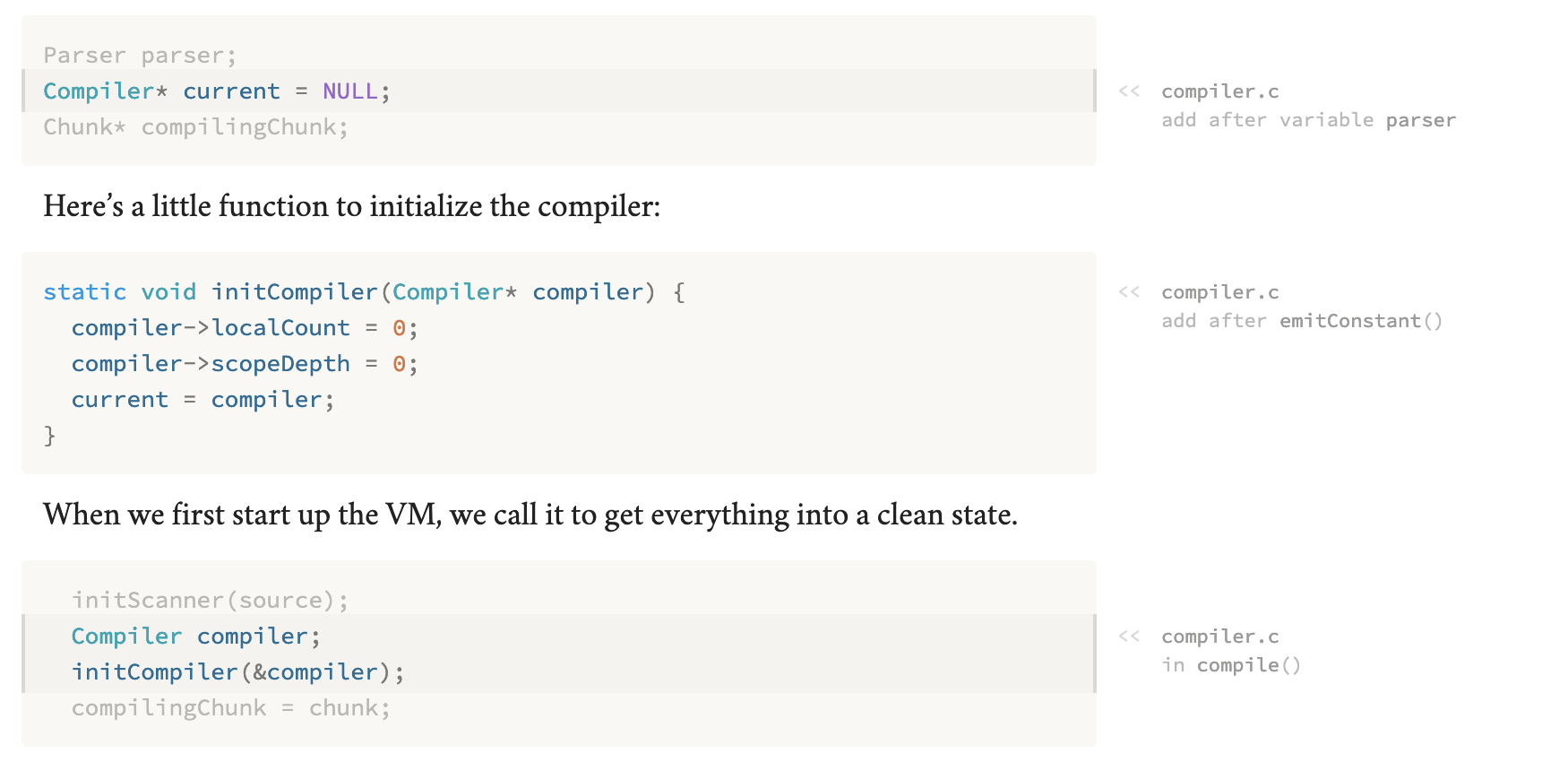
尽管它不完全相同(特别是,它不幸缺少链接),但《Crafting Interpreters》在线书籍做了类似的事情。它在描述代码更改时,将更改的代码本身旁边的文字描述,比如“在 MyStruct 之后添加”。以下是撰写时关于局部变量页面的截图。

我觉得它看起来相当优雅,在某些方面——特别是在每个更改做什么的口头描述中——可能比我的方法更好。
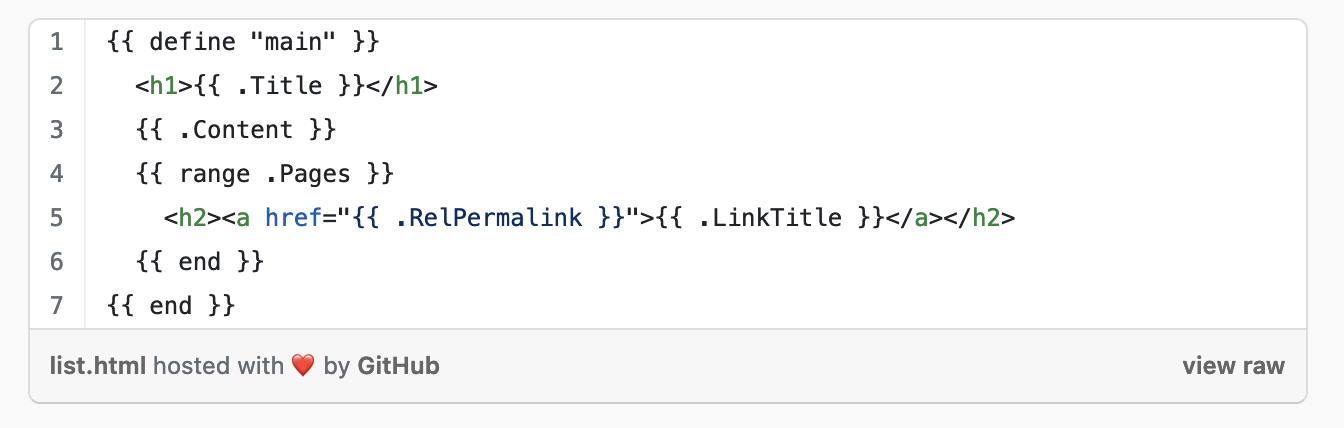
这不完全相同,但 GitHub Gists 可以帮助实现这一功能。Gist 可以包含多个文件,每个文件可以单独嵌入到你的页面中。Hugo 特别支持 Gists(我已经使用文档的易于链接标题获取了该链接);我怀疑其他网站引擎也有某种形式的支持。撰写时,嵌入的 Gist 看起来像这样:

单击 list.html 将带你到文件的源代码。
附加功能:带有可点击链接的代码块
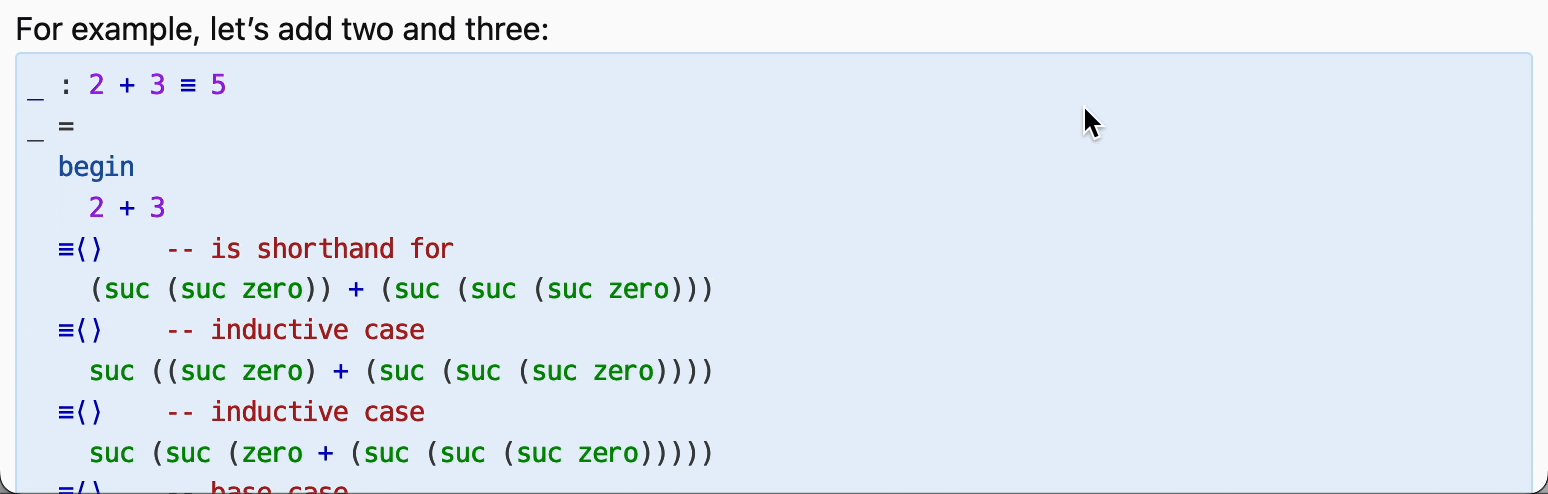
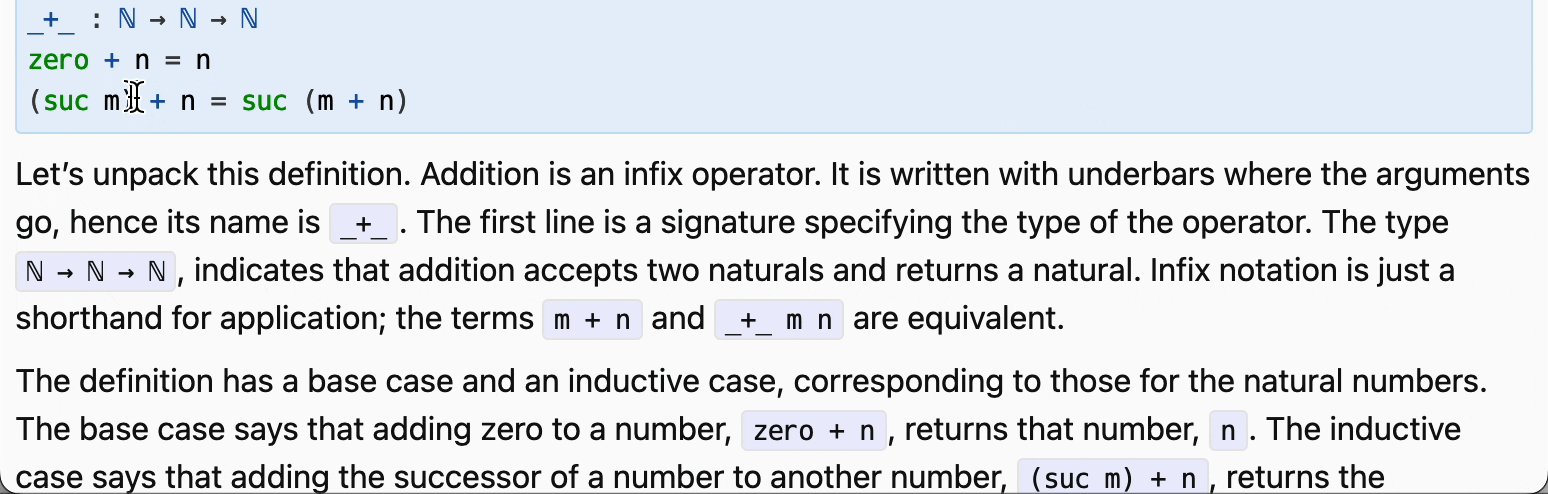
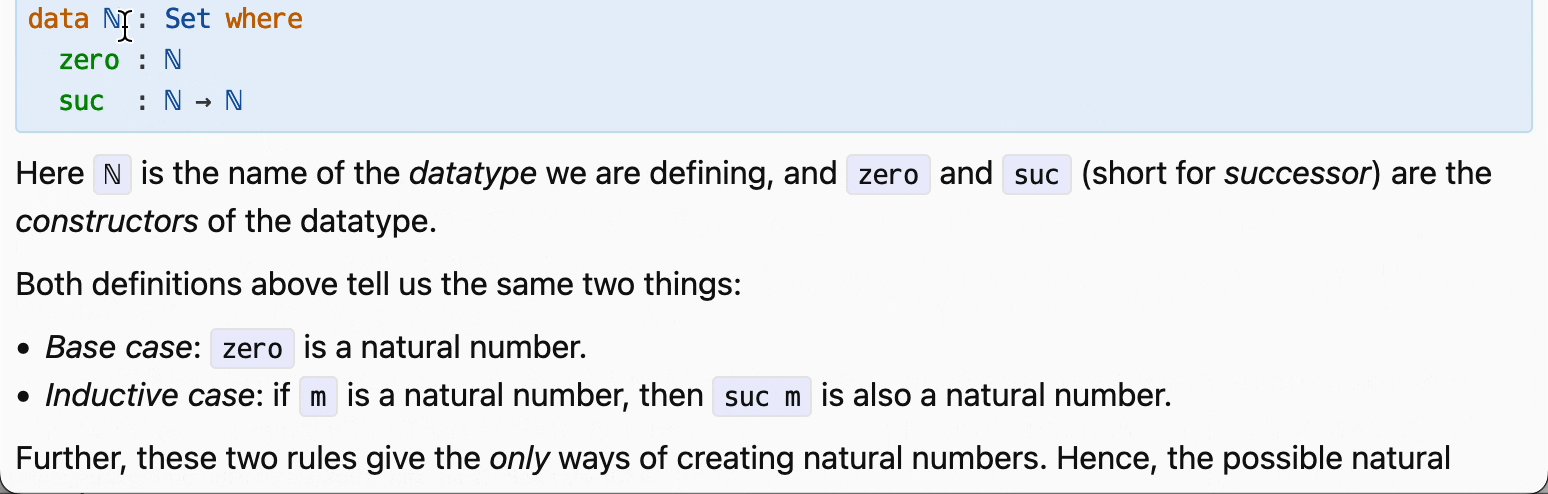
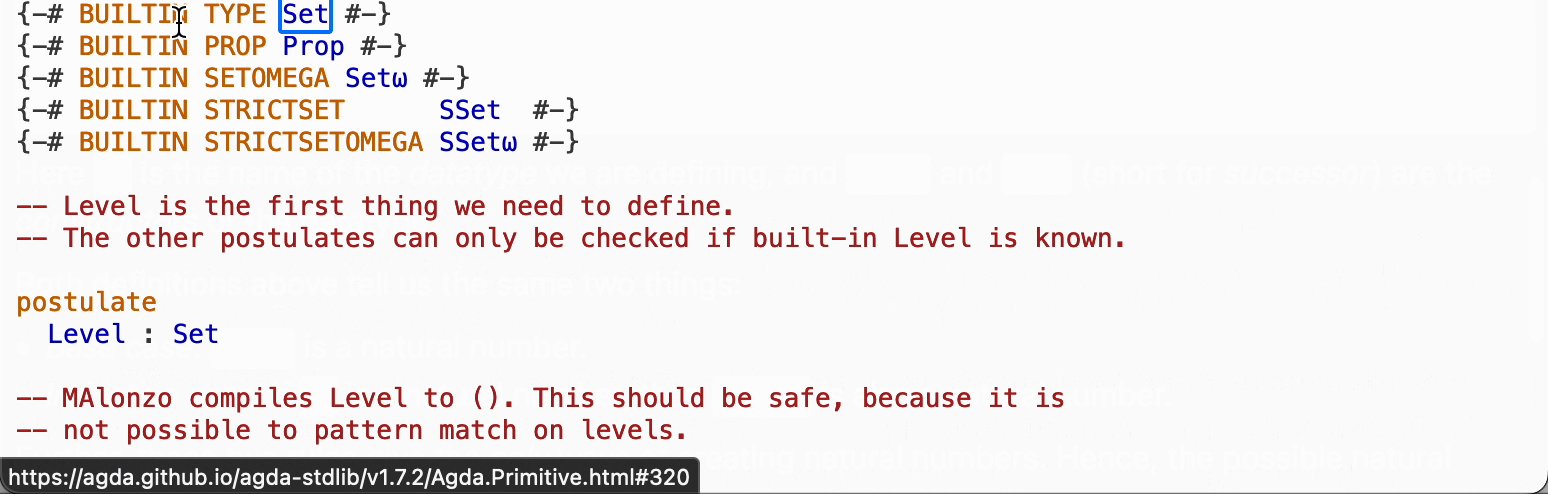
如果我们追求花哨的代码块,另一个花哨的功能是由 Agda 编程语言提供的。Agda 可以生成 HTML 代码块,其中每个符号(如变量、记录名、函数名)都链接到它们的定义。因此,如果你在
阅读代码,想知道“x 到底是什么?”,你可以单击它查看它的定义。
将 Agda 的纯 HTML 输出集成到现有网页中并不简单,但一些项目确实这样做了。我在关于将其与 Hugo 集成的文章中尝试过。我猜测这对其他语言来说会更难。然而,它确实带来了不错的结果;我的首选是Agda 中的编程语言基础。这本在线书籍介绍了编程语言理论的各种概念,每个代码块都完全链接。这使得可以像这样跳转页面:

外部链接标记
我见过的一些网站标记指向不同域的链接带有一个小图标。如果你读到这里,你可能已经注意到我的网站也这样做。另一个很好的例子是James’ Coffee Blog ☕——尽管在撰写时 CSS 有些粗糙。我稍微调整了图标的颜色,因为我怀疑在我的浏览器中存在问题。

一些网站(包括这个网站)还会自动将此类链接在新标签页中打开。这样,你通常不会因为点击一个引用而失去原始文章。
附加功能:不同目的地的不同标记
Gwern 的网站进一步深化了这个想法,根据目的地改变外部链接的图标。例如,指向维基百科文章的链接样式化为一个小“W”,指向 Haskell.org 的链接样式化为一个 λ 符号,而指向 .zip 文件的链接则有一个小档案图标。还有更多;~我找到了GitHub 上的链接处理代码,以及获得自己图标的网站列表。~不过,我找不到口头描述。
编辑: Gwern 指出我提供的链接指向的是过时的代码。链接处理功能在此处注释中记录,链接图标规则在这里。还有一个非代码的图标列表。
现在展示一些图片。这是关于页面上的大量链接!
![]()
Gwern 网站上指向维基百科的链接
![]()
Gwern 网站上指向 Haskell.org 的链接
![]()
附加功能:链接预览
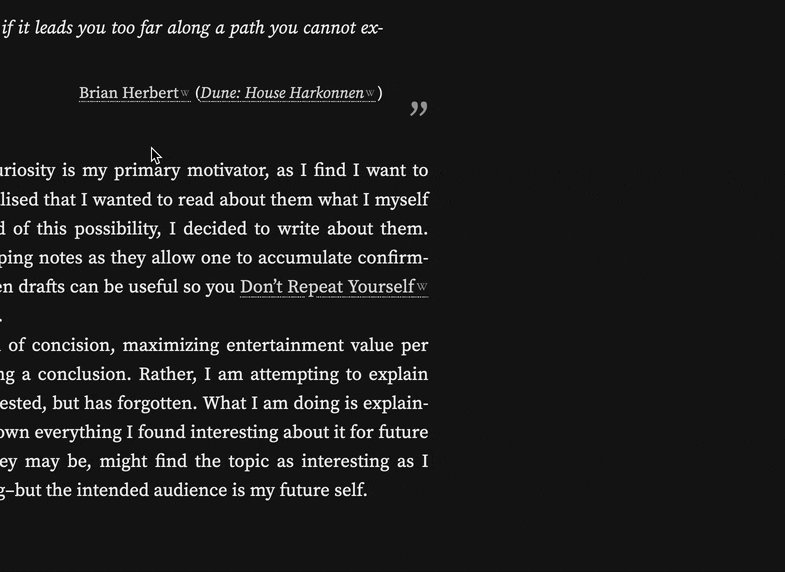
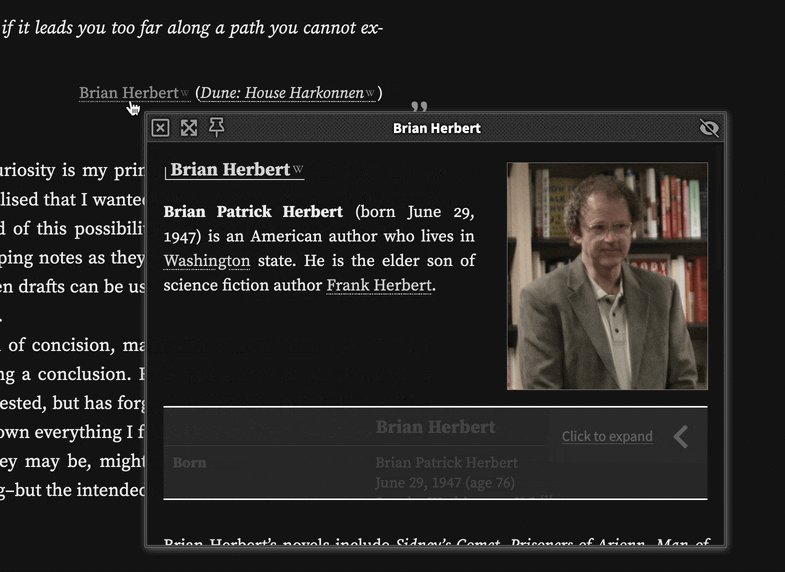
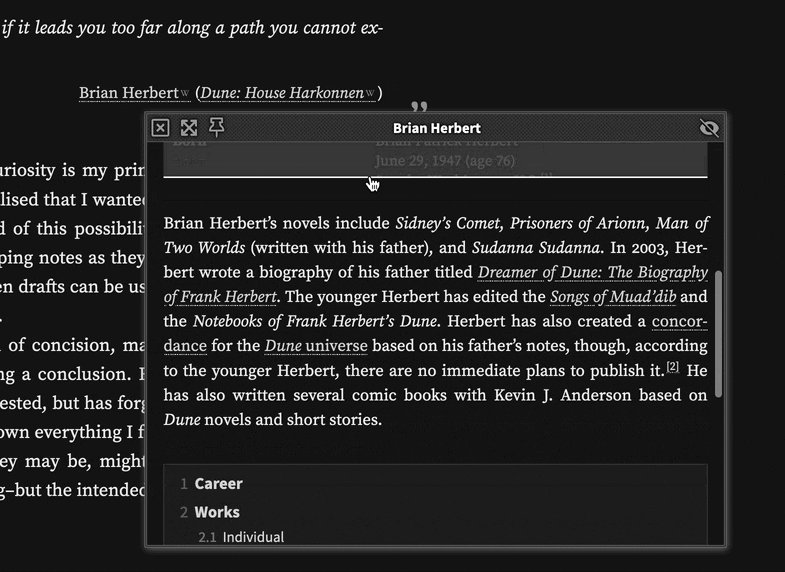
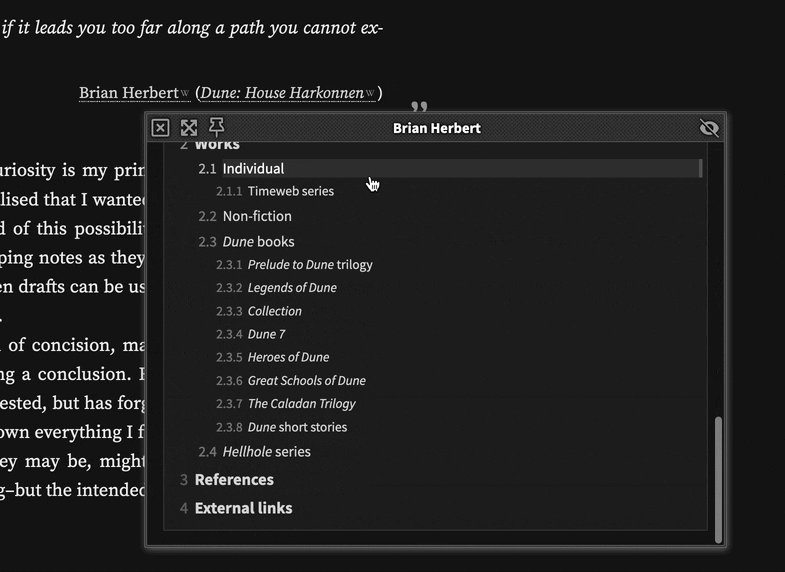
Gwern 的网站不乏好主意。其中之一是在悬停时显示链接预览。当悬停在链接上时,网站会显示一个弹出窗口,其中包含该页面的视图。我怀疑这个视图也被某种方式存档,所以它会保留一个与撰写时相匹配的页面视图。
坦白说,一开始我觉得这个功能有点令人不安。当我尝试点击链接时,我会被额外的覆盖层吓到。然而,随着我在网站上花费的时间越来越多,我逐渐习惯了预览。我会悬停在链接上查看第一段,从而获得简短的概要。这在按目的地标记图标方面效果很好;我可以一眼看出链接是否值得悬停。
它看起来像这样:

RSS订阅
RSS 是一种允许网站发布更新的订阅标准。博客特别可以使用 RSS 来通知读者更新。RSS 订阅由订阅阅读器处理,订阅阅读器是一种轮询网站 index.xml 文件(或其他类似文件)并读取它以检测新内容的程序。如果你选择全文本 RSS 订阅,用户可以完全从他们的阅读器中阅读整篇文章。
RSS 使得更容易跟上你的网站。与其必须查看我喜欢在互联网上的每个作者的内容,我可以将他们的订阅 URL 添加到我的列表中,并让我的订阅阅读器自动汇总所有更新供我阅读。这有点像社交媒体或新闻订阅,但我控制显示给我的内容,而我关注的博客作者不需要创建账户并明确在社交媒体上分享他们的作品!
我没有特别的网站来展示这个部分;相反,我会展示我在我选择的订阅阅读器中关注的网站列表。你可能会注意到,这些网站中很多在其他微特性部分都被列为灵感来源。

链接到其他网站
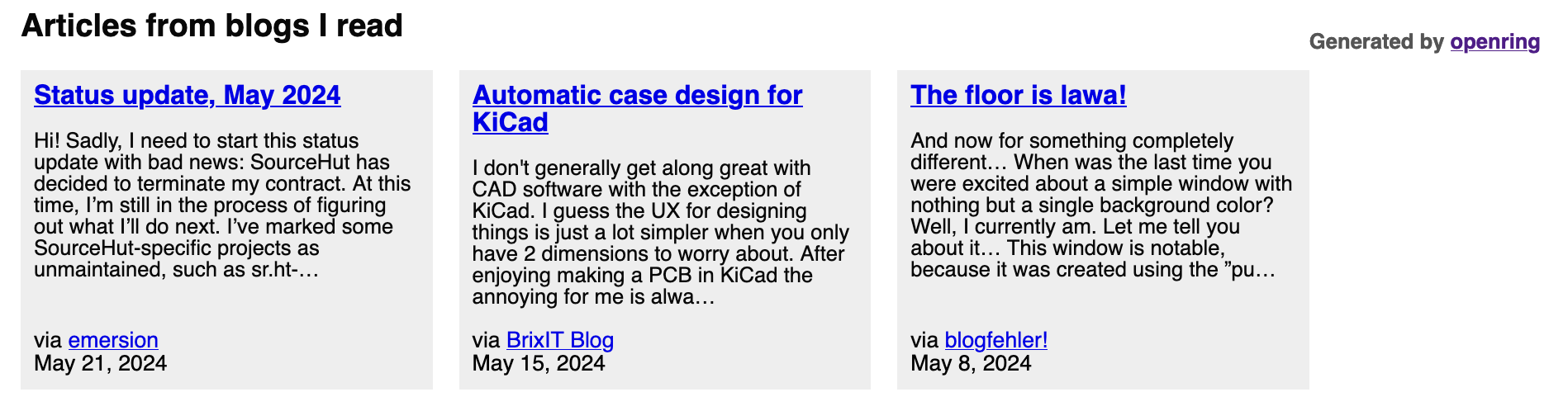
我第一次注意到这一功能是在 Drew DeVault 的博客上。Drew 的博客上的每个页面底部都有一个标题为“我阅读的博客中的文章”的部分。例如,在一个示例帖子中,撰写时,我看到如下页脚:

如图片所示,Drew 的网站特别使用一个名为 openring 的程序,它基于 RSS 订阅(另一个我喜欢的微特性)。然而,网站如何找到这些文章(静态如 openring,或使用某些 JavaScript 在页面加载时)对我来说并不重要。重要的是你在推广你喜欢的其他内容创作者的作品,这是我最喜欢的互联网片段的精神。
结论+其他?
这些是我能在一次会议中想到的所有微特性。我希望你能受到启发将这些功能集成到你自己的网站中,或者至少认为这样做是个好主意。
这个列表并不详尽。我可能错过了一些好的微特性!如果你能想到这样的功能,请告诉我;我的电子邮件地址在本文的页脚中有链接。
感谢阅读,干杯!